Faites de votre site web une machine à clients !
Apprenez à amener des prospects vers votre site web et à les convertir en demandes de devis.
Une formation sur mesure 100% adaptée aux artisans.
Transformez votre site web en aimant à devis
Vous n’avez pas une deuxième chance de donner une bonne première impression. Votre site doit convaincre !
Maitrisez la stratégie d'inbound marketing
Apparaissez au bon endroit quand des prospects recherchent une entreprise comme la vôtre près de chez eux.
Analysez et optimisez vos performances
Trouver des chantiers plus rentables et augmenter vos marges… C’est l’objectif de l’analyse et de l’optimisation.
Je suis Fabien, formateur en Inbound Marketing
Transformez votre site web en machine à clients !
Appliquez la méthode qui m’a permis de générer 1 à 3 demandes de devis par jour à mes débuts grâce à mon site web et à faire +30% de croissance par an en allant chercher des chantiers plus rentables.
Mon objectif : Vous apprendre à remplir votre agenda de RDV qualifiés.
Ma vision : Plus de choix = Plus d’opportunités = Plus de chiffre d’affaires.
Les journées ne font que 24h et l’une des solutions les plus fiables pour faire prospérer votre entreprise est de trouver des chantiers plus rentables !

Je vois beaucoup d’artisans qui sont des GÉNIES dans leur métier, mais qui sont parfois à la traîne en matière de marketing. Ils ont des mains en or, offrent des prestations ULTRA QUALI, mais quand il s’agit de se faire connaître, c’est comme s’ils jouaient à cache-cache avec leurs prospects.
Pendant ce temps, d’autres entreprises sont plus visibles et se font connaître de vos clients potentiels. Par des personnes qui auraient été ravies de travailler avec votre entreprise.
Le problème n’est pas votre travail. C’est juste que vous êtes INTROUVABLE quand des personnes cherchent une entreprise comme la vôtre près de chez elles !
LA RÉALITÉ, c’est que le marketing peut être effrayant, surtout quand on n’a pas grandi avec Google, Instagram, Facebook…
Mais devinez quoi ? 🤔
C’est OK de ne pas être un ninja du marketing dès le départ ! Ça s’apprend… comme la menuiserie, comme la plomberie, comme tout dans la vie. Il suffit parfois juste d’un petit coup de pouce pour comprendre comment communiquer efficacement.
Rassurez-vous, il n’est pas si compliqué de donner une nouvelle impulsion à votre entreprise. Et pour ça, il faut oublier le facteur chance, il faut une véritable stratégie !
Un système qui vous permet d’obtenir un flux régulier de nouveaux prospects afin de travailler au bon prix tous les jours.
Mettez en place un système de prospection efficace et adapté aux artisans.
RECEVEZ des demandes de devis SANS PROSPECTER
Mettez en place un système qui vous permet de recevoir entre 1 et 3 demandes de devis par jour en automatique.
SÉLECTIONNEZ les meilleurs chantiers
En obtenant un flux régulier de demandes de devis, vous pouvez choisir les meilleurs chantiers pour votre entreprise.
AUGMENTEZ la RENTABILITÉ de votre entreprise
Choisir les meilleures demandes, c'est aussi choisir les chantiers les plus rentables.

🚧 Combien de chantiers laissez-vous chaque jour à vos concurrents ?
Avec une concurrence qui ne cesse de s’intensifier, la question n’est pas de savoir si vous perdez des opportunités, mais plutôt combien de projets potentiels vous échappent chaque jour. Les chantiers sont l’épine dorsale de votre activité et chaque opportunité manquée est un avantage offert à vos concurrents.
Il est temps de changer la donne. Profitez d’une formation conçue pour vous transformer en un véritable stratège, capable de positionner votre entreprise là où elle doit être : au bon endroit, au bon moment.
Grâce à des techniques éprouvées et des outils innovants, vous apprendrez à optimiser votre visibilité et à saisir les opportunités avant vos concurrents.
Vous pensez sûrement qu’il est impossible de vendre vos services plus cher ? FAUX !
Vous pouvez proposer vos prestations au meilleur prix et donc réaliser des marges supérieures et davantage de profits tout simplement grâce à de meilleurs chantiers.
Quand on ne court pas derrière les clients, on gagne plus d’argent, c’est bien connu.
CHAQUE JOUR, des milliers de particuliers recherchent des PROFESSIONNELS COMME VOUS près de chez eux. Ainsi, il est possible d’avoir ASSEZ DE PROPOSITIONS DE CHANTIERS pour ne CHOISIR QUE LES MEILLEURS !
Pur autant, bon nombre d’entrepreneurs n’ont pas le temps ou les compétences de gérer la partie marketing de leur activité.
Le bouche à oreille, la sous traitance… ne sont pas forcément les meilleures solutions pour augmenter vos marges !
Avoir les BONS CHANTIERS est beaucoup plus SIMPLE que ce que l’on peut imaginer…
Chaque mois plus de 100 000 demandes de devis sont faites sur internet !
Transformez dès maintenant votre site web en machine à prospection et vérifiez par vous-même !
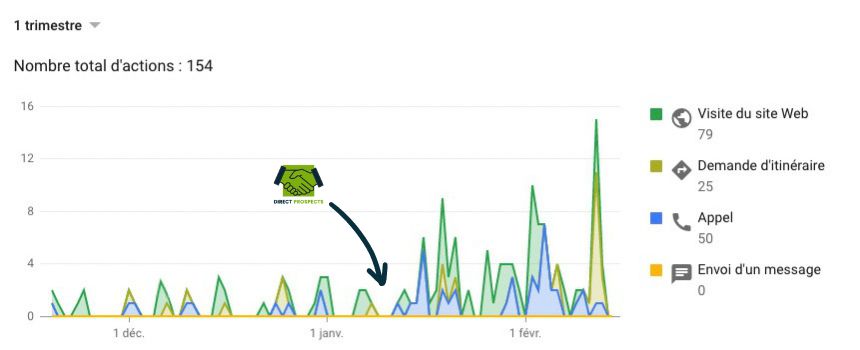
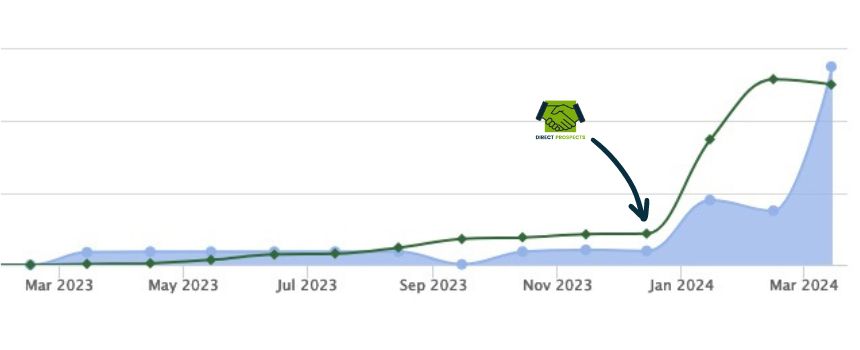
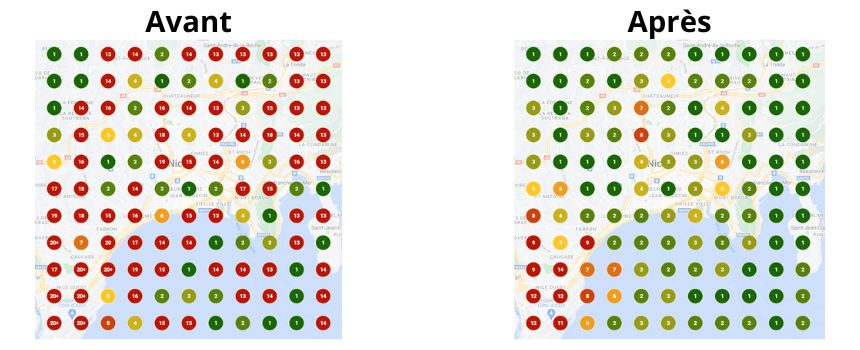
Exemples de résultats clients

👉 Augmentation de +100% des visites du site web et du nombre d'appels

👉 De 97 visiteurs par mois à 1380 visiteurs par mois en trafic organique

👉 De la 15ème position au Top 3 au niveau de la visibilité locale
F.A.Q
L’inbound marketing est une stratégie marketing qui vise à attirer des visiteurs sur son site web et à les convertir en clients, en leur offrant du contenu pertinent et de qualité. Contrairement à l’outbound marketing (publicité, démarchage, etc.), l’inbound marketing se concentre sur l’attraction des prospects plutôt que sur leur sollicitation directe.
L’inbound marketing est une stratégie marketing de plus en plus adoptée par les entreprises de tous secteurs. Elle consiste à attirer de manière naturelle des prospects qualifiés en leur fournissant du contenu pertinent et de valeur. Voici les principaux bénéfices à se former à cette approche :
Développer son image de marque et devenir un expert dans son domaine
En fournissant du contenu de qualité, vous montrez votre savoir-faire, valorisez votre marque et fidélisez davantage vos prospects et clients.
Cibler plus efficacement ses futurs clients
Avec l’inbound marketing, vous pouvez viser une audience très ciblée et affiner votre segmentation, ce qui vous permet de communiquer et vendre des services plus adaptés.
Réduire les coûts par rapport à l’outbound marketing
L’inbound marketing est généralement plus économique que les techniques d’outbound comme la publicité à grande échelle.
Acquérir des compétences internes spécialisées
Se former à l’inbound marketing permet à vos équipes d’acquérir des compétences en marketing, favorisant ainsi la performance de votre entreprise.
Rester pertinent et compétitif dans un secteur en évolution
Dans un environnement en constante évolution, il est essentiel de se former aux nouvelles tendances de l’inbound marketing pour maintenir sa cohérence de marque.
En résumé, se former à l’inbound marketing permet de développer son image de marque, de mieux cibler ses clients, de réduire les coûts, d’acquérir des compétences internes et de rester pertinent dans son secteur d’activité.
L’outbound marketing consiste à aller chercher les clients de manière intrusive (publicités, emailing, etc.), tandis que l’inbound marketing attire les prospects de manière naturelle grâce à du contenu de qualité (blog, réseaux sociaux, etc.).
Meilleur retour sur investissement (ROI) :
- L’inbound marketing a souvent un meilleur ROI que les approches marketing traditionnelles, car il est moins coûteux et permet de générer des leads plus qualifiés.
- Les visiteurs attirés par les contenus de l’entreprise ont un taux de conversion plus élevé.
Meilleure relation avec les clients et prospects :
- L’inbound marketing permet d’engager un véritable dialogue et une relation de confiance avec les clients et prospects, en répondant à leurs besoins.
- Cela aide à mieux comprendre les attentes et problématiques des clients.
Visibilité et notoriété accrues :
- La création et la diffusion de contenus de qualité permettent d’améliorer le référencement naturel et la présence en ligne de l’entreprise.
- Cela aide à se faire connaître de manière organique auprès de la cible.
Investissements pérennes :
- Les contenus créés restent accessibles sur le long terme, contrairement aux approches marketing traditionnelles.
- Cela permet d’avoir un impact durable sans avoir à réinvestir constamment.
Meilleure ciblage du parcours d’achat :
- L’inbound marketing cible les différentes étapes du processus d’achat des clients, de la découverte à la décision.
- Cela permet d’accompagner efficacement les prospects tout au long de leur parcours.
Une stratégie inbound efficace repose sur plusieurs éléments clés :
- Définition des personas et de leur parcours d’achat.
- Création d’un contenu de qualité (blog, ebooks, webinaires, etc.).
- Utilisation du marketing automation pour automatiser les interactions.
- Mesure et optimisation continue des performances.
Définir ses objectifs et ses cibles
- Identifier clairement ses personas, c’est-à-dire les profils de clients cibles.
- Définir des objectifs marketing SMART (Spécifiques, Mesurables, Atteignables, Réalistes et Temporels)
Attirer les prospects sur son site web
- Optimiser le référencement naturel (SEO) pour être visible sur les moteurs de recherche.
- Publier régulièrement du contenu de qualité qui répond aux besoins des personas.
- Utiliser les réseaux sociaux pour promouvoir son contenu et interagir avec sa cible.
Convertir les visiteurs en prospects
- Mettre en place des appels à l’action (CTA) et des formulaires pour récupérer les coordonnées des visiteurs.
- Utiliser le marketing automation pour automatiser les interactions et le suivi des prospects.
Transformer les prospects en clients
- Mettre en place une stratégie de lead nurturing pour accompagner les prospects dans leur parcours d’achat.
- Aligner les équipes marketing et commerciales pour une meilleure qualification et conversion des leads.
Fidéliser et engager les clients
- Continuer à produire du contenu pertinent pour entretenir la relation avec les clients.
- Utiliser les témoignages clients pour renforcer la confiance et l’image de marque.
Définir le profil client idéal
- Identifier les critères clés pour définir votre marché cible, comme le secteur d’activité, la taille de l’entreprise, le chiffre d’affaires, la localisation, etc.
- Avoir une vision claire des entreprises avec lesquelles vous souhaitez travailler et qui correspondent à votre offre.
Définir les buyers personas
- Identifier les personnes au sein de ces organisations cibles avec lesquelles vous interagirez, en fonction de leur poste, de leurs missions, de leurs problématiques, etc.
- Créer des profils détaillés de ces acheteurs potentiels, en incluant des éléments de leur parcours professionnel et personnel.
Combiner profil client idéal et buyers personas
- Travailler conjointement sur le profil client idéal et les buyers personas permet d’avoir une vision complète et précise de vos cibles.
- Cela permet d’aligner vos équipes marketing et commerciales pour mieux qualifier et convertir les leads.
En définissant clairement vos cibles à travers ces deux aspects complémentaires, vous pourrez ensuite concevoir une stratégie d’inbound marketing adaptée et efficace pour attirer, convertir et fidéliser ces prospects.
Réaliser des interviews de clients
- Interroger directement vos clients actuels et prospects pour comprendre leurs problématiques, leurs objectifs et leurs freins.
- Recueillir leurs témoignages et leurs retours d’expérience de manière qualitative.
Analyser les données existantes
- Exploiter les données de votre CRM, de votre site web et de vos réseaux sociaux pour identifier les comportements et les attentes de votre cible.
- Étudier les mots-clés utilisés, les contenus les plus consultés, les objections récurrentes, etc.
Définir des personas détaillés
- Synthétiser les informations collectées pour créer des profils de personas détaillés, avec leurs caractéristiques démographiques, psychographiques et comportementales.
- Identifier clairement leurs priorités, leurs défis, leurs sources d’information et leur parcours d’achat.
Aligner l’ensemble de l’entreprise
- Impliquer les équipes marketing, commerciales et produit pour confronter leurs visions des clients et affiner les personas.
- S’assurer que l’ensemble de l’entreprise partage une compréhension commune des besoins et attentes des clients.
Mettre à jour régulièrement
- Réactualiser régulièrement les personas en fonction de l’évolution des comportements et des attentes des clients.
- Intégrer les nouveaux enseignements tirés des interactions avec les clients.
En suivant cette approche, vous pourrez définir des personas précis et pertinents, qui seront au cœur de votre stratégie d’inbound marketing pour mieux répondre aux besoins et attentes de vos clients.
Voici les métriques clés pour mesurer l’efficacité d’une stratégie d’inbound marketing :
Trafic sur le site web :
- Nombre de visiteurs uniques
- Nombre de pages vues
- Durée moyenne des visites
Génération de leads :
- Nombre de prospects générés via les contenus
- Taux de conversion des visiteurs en leads
Engagement des leads :
- Taux d’ouverture et de clics sur les emails de nurturing
- Temps passé sur les pages de contenu
Conversion en clients :
- Taux de transformation des leads en clients payants
- Valeur moyenne du panier d’achat
Retour sur investissement (ROI) :
- Coût d’acquisition des clients via l’inbound vs l’outbound
- Chiffre d’affaires généré par les clients acquis en inbound
Notoriété et autorité de la marque :
- Nombre de partages et de backlinks des contenus
- Positionnement dans les résultats de recherche
En suivant régulièrement ces différentes métriques, il est possible d’évaluer l’impact d’une stratégie d’inbound marketing et d’ajuster les actions en conséquence afin d’optimiser l’efficacité.

 Choisissez parmi 5 modèles de site :
Choisissez parmi 5 modèles de site :